
5年以上ロードバイクブログをしておりますと、いろいろ技術的な問題にぶち当たったりします。今回は、現在進行形で直面しているブログ運営の課題について。アクセス急減(特にモバイルと検索流入)と、それにどう影響しているか不明ながら、CLS(Cumulative Layout Shift:累積レイアウト変更)の改善方法の模索を書きます。
5月のGW以降の検索パフォーマンスがヒドい(´;ω;`)ウッ…
最近、我が事ばかりでクオリティが低い記事をお届けしている自覚は多々ありながら、はて、この低空飛行はどうしたことか!?
GWのGoogleコアアップデート以降が壊滅状態

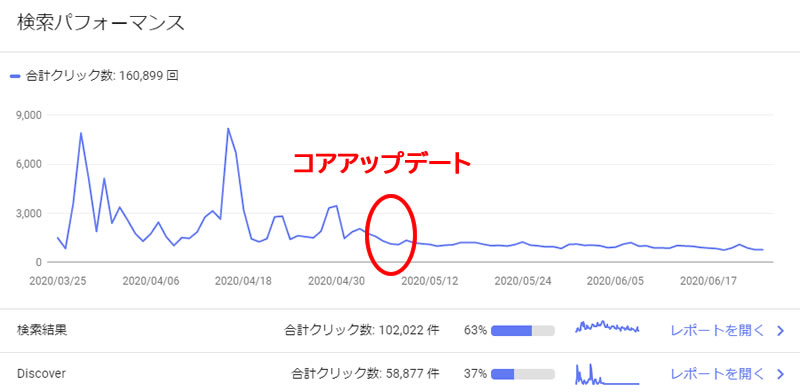
こちら、グーグルのサーチコンソールでサイト管理している人にお馴染みの「検索パフォーマンス」の画面であります。まぁ、モノの見事に5月以降がヒドイ有り様。
通常の検索も下降気味ながら、Discover(グーグルのアンドロイドアプリ)がまったく振るわなくなりました。5月5日(だったかな?)にGoogleのコアアップデートがあったそうで、それを境にパタッと検索パフォーマンスが落ちており、もろアプデの影響を被った形です。
モバイル(スマホ)アクセスが前年比40%以上減少

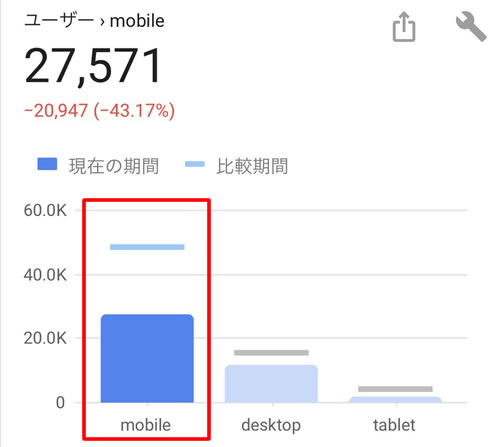
特に影響が大きかったのがスマホのアクセス。対前年比で驚愕の43%減(@_@;)! タブレットも30%減なので、モバイルデバイスからの流入が劇的に減ってしまったようです。
ちなみにPCからのアクセスは-10%ほど。減っていることは減っていますが、やはりスマホのインパクトは強大でありました(´;ω;`)ウッ…
スマホのアクセス激減はCLSが原因?
しっかし、なんでスマホのアクセスがここまで撃墜されてしまったのかしらん? アプデに弾かれてしまうような記事の低クオリティ・・・はもちろんあるでしょうが、それ以外に原因はあるのかしらん?
サーチコンソールの「ウェブに関する主な指標」で不良URLが(@_@;)

ここで再びのサーチコンソール。そう言えば、最近「ウェブに関する主な指標」なるものが追加されたのです。思わずクリックしてみたところ・・・
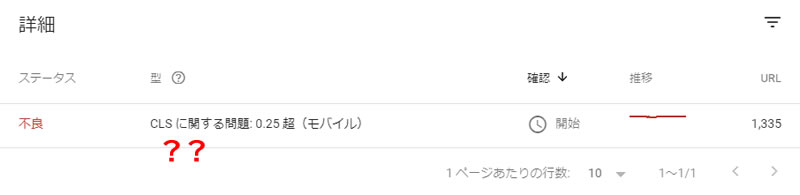
おほぅ、「モバイル」の指標で「不良URL」が1335件ですと!? 僕のブログ記事のほぼ全部じゃんw
CLSって何やねん(;一_一)

一体、何が「不良」なのかとさらにクリックしてみたところ、「CLS に関する問題: 0.25 超(モバイル)」という文字が・・・。
あ~ん、何だよ、CLSって(-_-;)
CLS に関する問題とは?
「ウェブに関する主な指標」は5月末に発表されたもの。すぐにサーチコンソールの画面で気が付きました、が何のことかまったく分からず放置。。。
PageSpeed InsightでCLS(累積レイアウト変更)を確認

発表当時から僕のブログが指摘を受けていた「CLS に関する問題: 0.25 超(モバイル)」。サーチコンソールで該当記事を調べると、グーグルのPageSpeed Insightに飛ぶのです。
PageSpeed Insightはページのパフォーマンス(読み込み時間)を評価するウェブサイトで、ここにあった、ありました、CLS(Cumulative Layout Shift)の文字が!
CLSは0.1以下が「良」、0.1~0.25が「要改善」、0.25以上が「不良」だそうで、おぉふ、僕のブログ、全部0.25以上(〃艸〃)ムフッ
ちなみに、写真↑のCLSは改善処置後のもの。「不良URL」が検出された直後は0.36~0.4とかでした。。。
CLS(累積レイアウト変更)が高いと何が問題?

んで、このCLSが何かと申しますと、要は「ページを読み込んだときの要素のズレ」のことだそう。要素がズレると予期せぬクリック(広告の誤クリックとか)を誘発してしまい、それはよろしくないというものらしい。
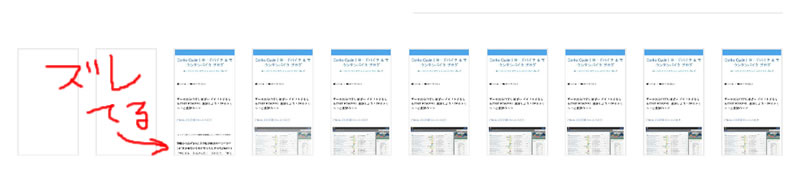
PageSpeed Insightで調べると、どれくらい要素が動くか、小さい小さいスクリーンショットで確認できます。
それによると、おおぅおおぅ、ズレてるズレてるw 見事にズレてるわ(´_ゝ`)そりゃグーグル先生もお怒りですわw
CLSの改善に取り組んでみるのだ
サーチコンソールでは、なんと3月にはすでにCLSの問題を指摘しています(@_@;) う~ん、長らく放置し過ぎました。これは改善しなくては!
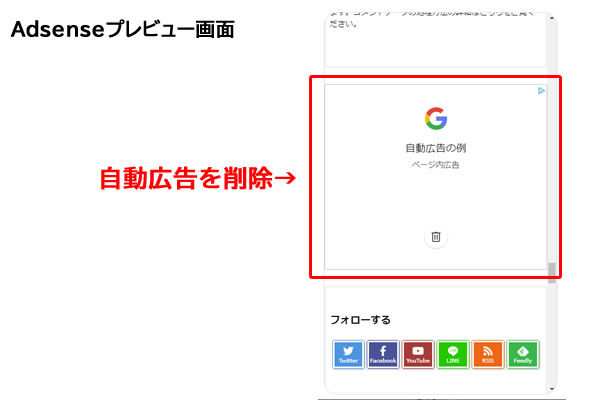
対策① アドセンスの自動広告をオフ

「CLS 改善」などのキーワードで検索し、いろいろなサイトを参考にさせていただきました。そうして、最初に取り組んだのがコレ。
どこに入るか分からない、勝手にぶっこんで来るグーグルのアドセンス自動広告をオフじゃ( ゚Д゚)
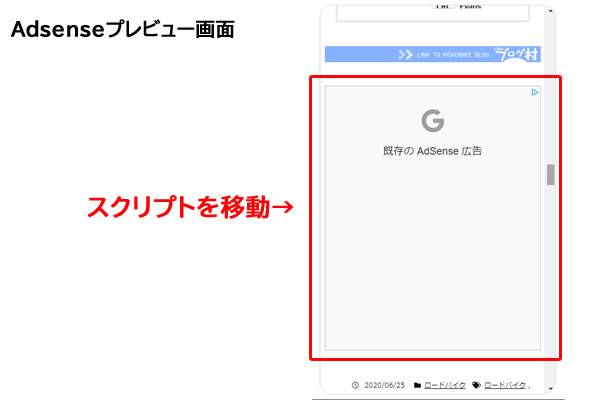
対策② 既存アドセンスのスクリプトの読み込みを遅延

自動広告はオフにしても、アドセンスの「関連コンテンツ」は残しておきたい。しかし、PageSpeed Insightによると、どうやらアドセンスのスクリプト自体がページのパフォーマンスを低下させているらしいのです。
という訳で、「アドセンス スクリプト 遅延」などのキーワードでいろいろ検索。こちらのサイトを参考に、adsbygoogle.jsの読み込みを遅らせることにしました。
本当は、広告の配置によってモバイルとPCを分岐したほうが良いらしいのですが、モバイル・PC関係なくスクリプトの読み込みを遅らせてしまった(;^_^A まぁいいわい。広告よりもサイト改善のほうが大事じゃ。
対策③ 画像のサイズを指定

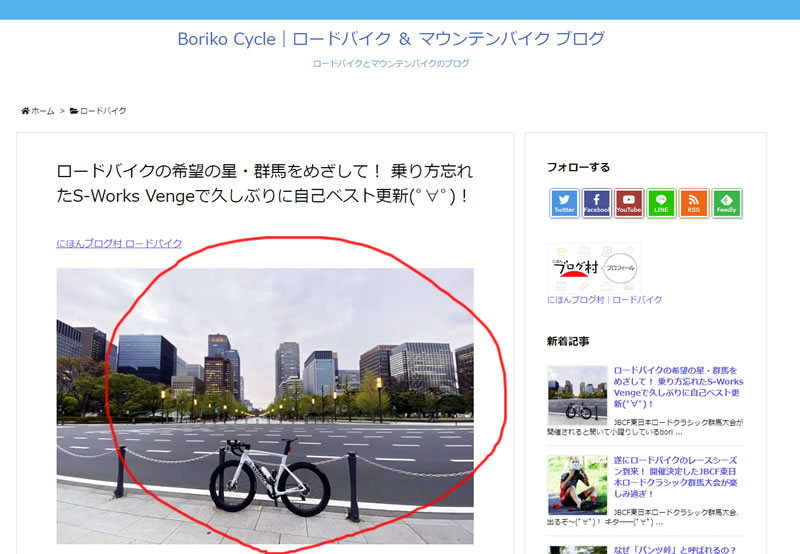
アドセンスの自動広告オフと読み込み遅延でかなりPageSpeed Insightは改善されます。でも、CLS的にはさらなる改善が必要。特に指摘されていたのが、トップ画像であります。
んで、これまた「CLS 改善 画像」などで検索し、改善方法を検討。その結果、シンプルに画像サイズを指定するのが良いらしいことが分かりました。

実際に画像サイズを指定してみたところ、おおぅ、PageSpeed Insightの豆粒のような画面読み込みのスクリーンショットで、トップ画像のスペースがしっかり確保されているのが分かります。
CLSの改善に取り組んでみた結果
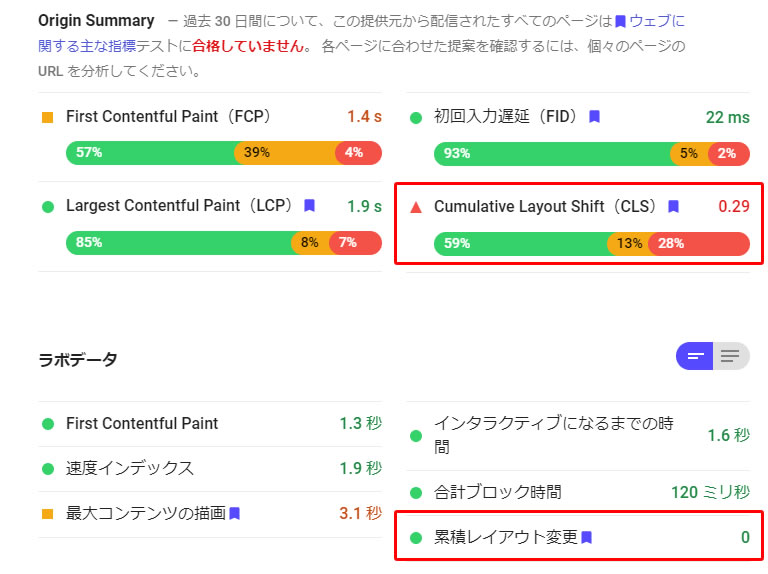
広告と画像の取り扱いに修正を加えたことで、CLSはどう改善するのか!? PageSpeed Insightで調べてみたところ!
ラボデータながらCLSは「0」になった(゚∀゚)!

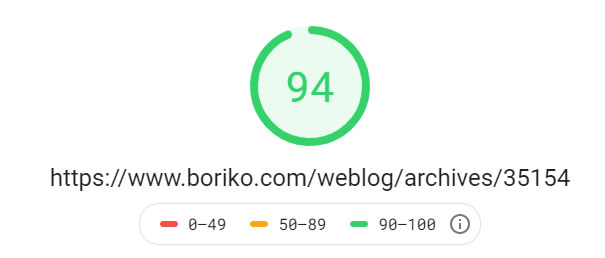
とあるページをPageSpeed Insightで計測してみたところ、おぉお!! ラボデータ(シミュレーション)ながら「CLS(累積レイアウト変更)」は「0」に(゚∀゚)! これは希望が持てるのでは!?
ただ、実測値である「Origin Summary」は「0.29」のままで、おおぅ、まったく動かん。。。
「Origin Summary」は「30 日間のユーザー エクスペリエンス」だそうで、「リアルタイムで更新されるわけでは」なく、週ごとに更新されるのだとか。。。1週間後、もっと良くなっているかなぁ(;´Д`)
PageSpeed Insight自体のパフォーマンスは大幅向上

CLSの実測値は目覚ましい向上が見られなかったものの、PageSpeed Insightのパフォーマンス自体は大幅に向上しました。
モバイルで90以上(PCは98~100)ってめっちゃ久しぶりに見る(゚∀゚)!
ページパフォーマンス向上のさらなる課題
という訳で、CLSはラボデータで大幅改善、実測値は要経過観察でありますが、ページのパフォーマンスは向上してまいりました。ただ、まだ改善の余地があるのだなぁ
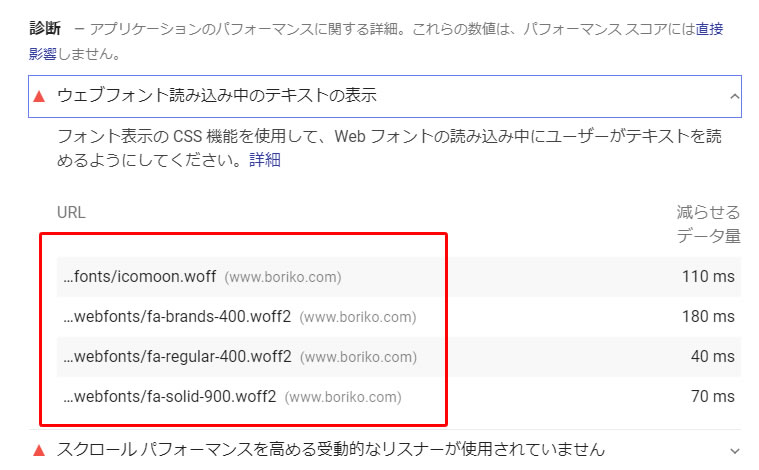
改善の余地①ウェブホント

1つ目の改善の余地はウェブホント。「ウェブホント読み込み中のテキストの表示」の警告がどうやっても消えません(´;ω;`)ウゥゥ
ウェブホントの読み込みが遅いことで若干CLSやページのパフォーマンスに悪影響が出ている模様。
それなら「ウェブホントなんて要らない」と思って、設定画面でオフしたら、それはそれで警告が出る始末。。。
さてさて、どうやったら「ウェブホント読み込み中のテキストの表示」を改善できるのか。。。試行錯誤は続きそうであります。
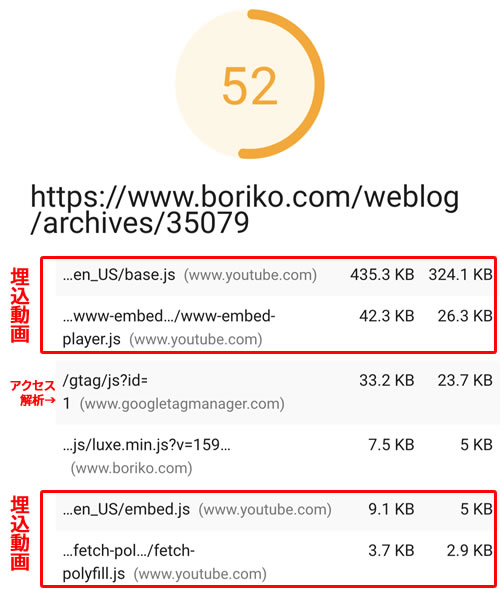
改善の余地②YouTubeを貼ってはいけない

続いての改善点はコレ。YouTube動画を記事内に埋め込んではいけません(; ・`д・´)
モバイルでパフォーマンスが悪い(40~50台)のページはほぼ全部YouTubeの埋め込みによるもの。画像をリンクにして動画に飛ばすなど、代替方法を考えなくては。。。
GCN動画の翻訳とか、結構な数の動画を埋め込んでしまったかも(;´Д`) 直さなきゃ・・・(-_-;)メンドクサ
CLSの問題がモバイル激減の原因かは結局分からない
という感じで、ページパフォーマンスの向上に取り組んでおりますが、はて、しかし、これが本当にモバイルのアクセス激減の原因なのでしょうか!?
質の良い記事なんて書けませんけど(´_ゝ`)
そもそもの根本のところで、記事のクオリティが低いという事実に目をつぶってはいけません(; ・`д・´)
誤った情報、誤解を招く情報は発信していないか? 役立つ情報になっているか? などなど、記事のクオリティを高める重要な視点はいろいろあるでしょうが(゚Д゚)クワッ!
そんなの意識して書いたことなかったm9(^Д^)プギャー
以上、どうすればCLSを改善し、ページのパフォーマンスを上げられるか、試行錯誤してみた!なお話でした。本日はロードバイクやMTBと一切関係ないお話ですみません(-_-;) 当ブログの低空飛行はまだまだ続きそうな予感です(´;ω;`)ウッ…


コメント
ナミさん、ありがとうございます。
僕はワードプレスをXサーバで運用してまして、画像サイズは手入力しました。。。
記事数が1500超えていて、どれも画像ふんだんに使ってるので途中で投げ出したところ、
ワードプレスが5.5にバージョンアップしたことで、自動で画像サイズを挿入してくれるようになりました。
そうしたら、CLSがほぼゼロになって、サーチコンソールでもエラーはなくなりました。
もしナミさんがワードプレスをお使いなら、最新のバージョンにすればCLSの問題(=画像サイズの指定漏れ)は自然に解決すると思います。
初めまして、コメント失礼します。
CLSの件、とても参考になりました。ありがとうございます。
差し支えなければ教えていただきたいのですが、画像のサイズ指定はどのように実施されましたでしょうか?
ご教授いただけると嬉しいです。
よろしくお願いいたします。